摘要:
004-高性能网站建设笔记-05样式表放在顶部、06脚本放在底部
摘要:
003-高性能网站建设笔记-03添加Expires头、04压缩组件
摘要:
003-分析Chrome的瀑布流(Waterfall)
摘要:当需要调试网页或分析网站性能时,我们往往会F12打开浏览器控制台,查看网络请求,看网页加载了哪些资源,以及对应的请求方式(Method)、状态码(Status)、资源类型(Type)、大小(Size)、耗费的时间(Time)等。
如果某个资源耗费的时间比较长,需要深入分析时,则需要看:瀑布流(Waterfall),在Waterfall中可以看出时间具体花在了哪些部分。
解说
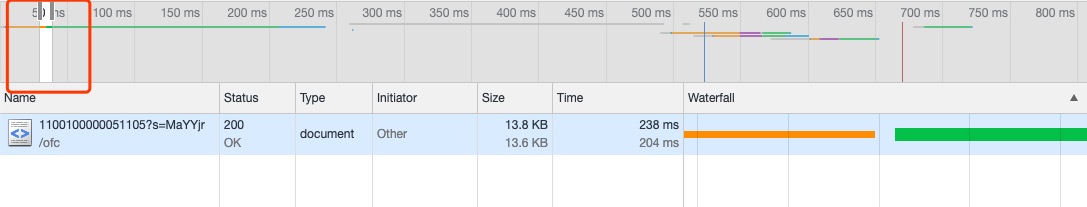
打开用chrome console,可以看到如下

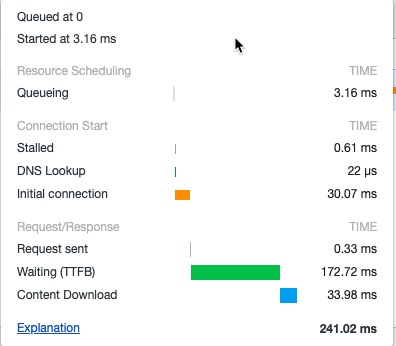
可以看到页面加载的时间窗口。此时可以将鼠标放置 右侧的waterfall上,可以查看具体耗时

瀑布流中各项指标含义如下:
1 | Queueing:浏览器将资源放入队列时间,比如:遇到更高优先级的请求或请求并发超过6了。 |
002-高性能网站建设笔记-01减少http请求、02使用内容发布网络CDN
摘要:减少http请求:图片地图、css scripts、内联图片和脚本、样式表的合并